The SpreadJS designer allows you to create tables quickly and without code. Use the following steps to create a table in the designer.
- Add the table data to the designer.
 Table Data
Table Data - Select the table data. Select the Insert tab.
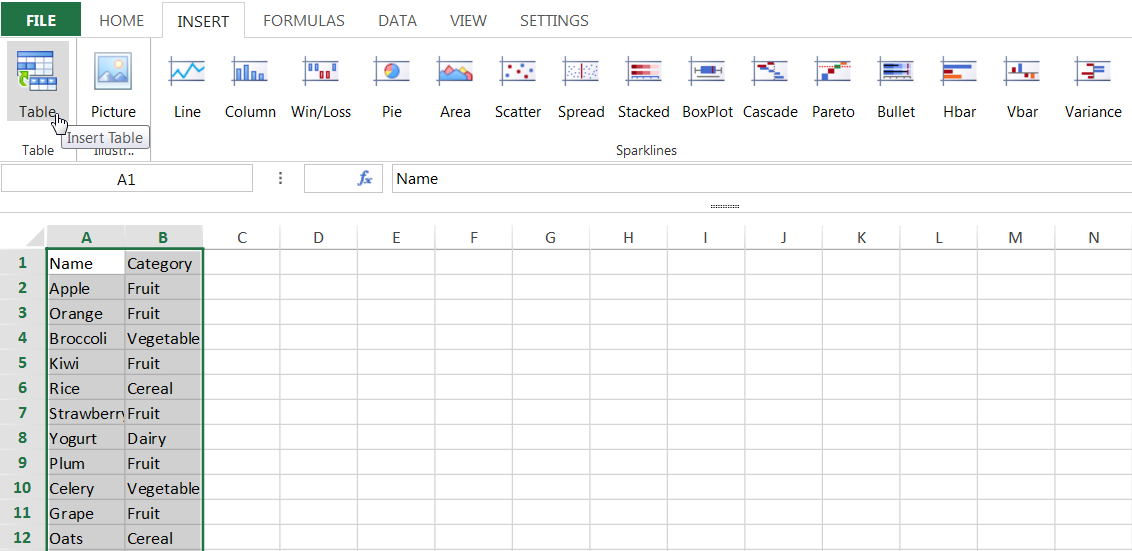
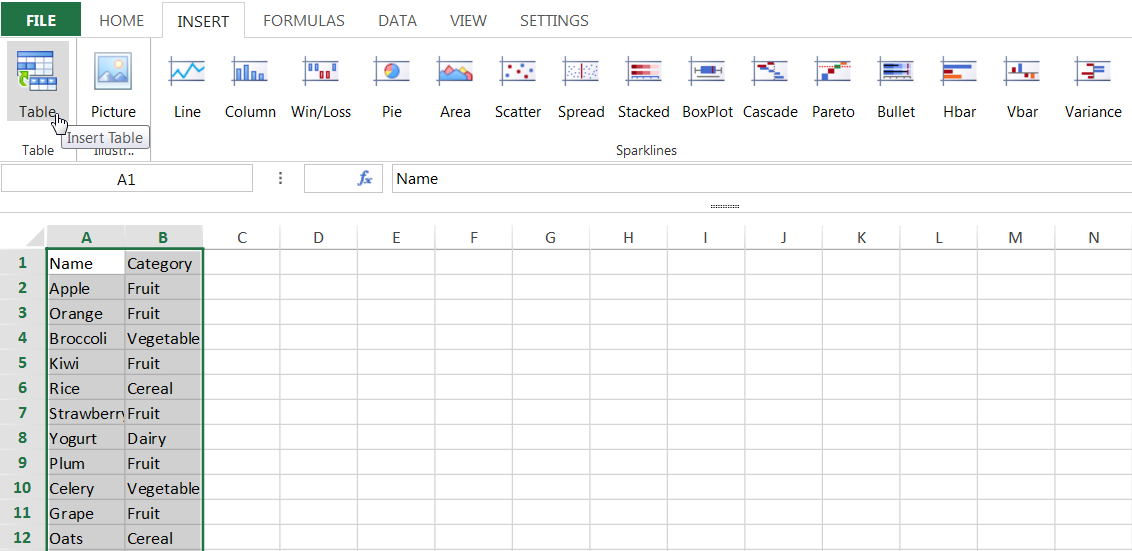
 Add Table
Add Table - Select the Table option. The Create Table dialog is displayed.
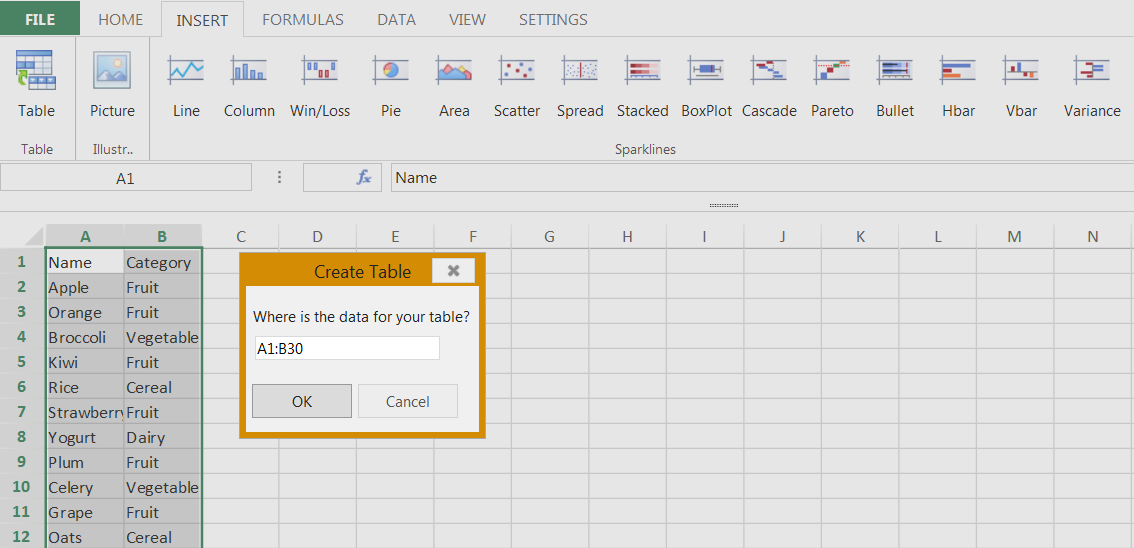
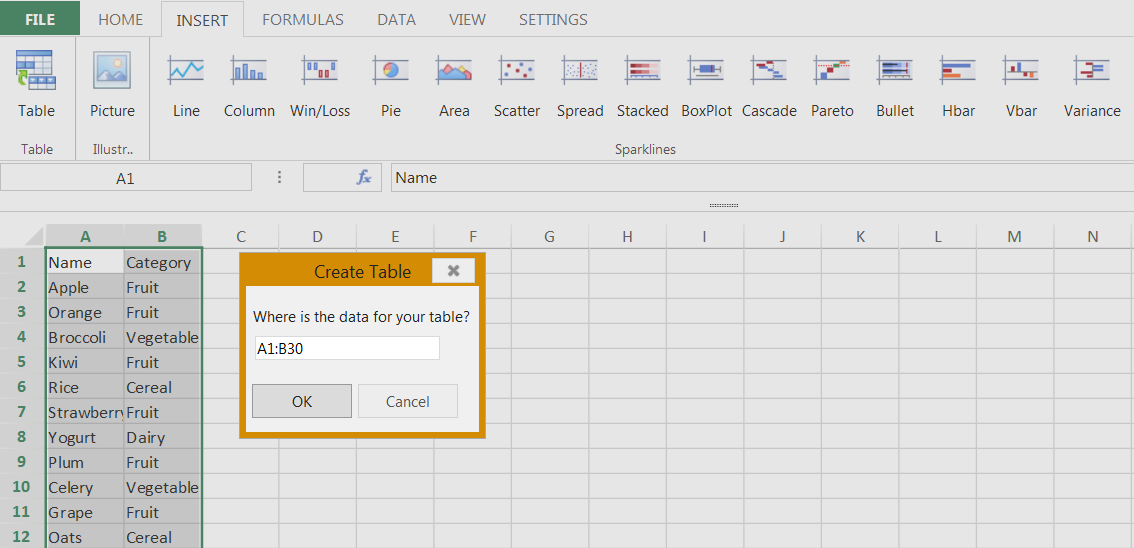
 Data Range
Data Range - Specify the data range for the table. The default range is the selected data.
Select OK to create the table. The Design tab is displayed.
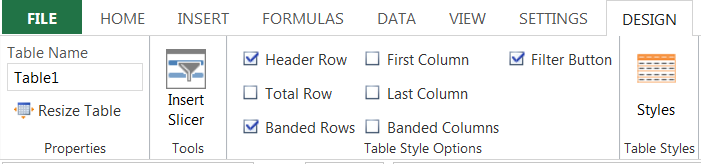
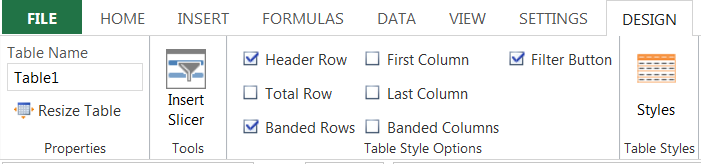
 Design Tab Table properties and options are displayed in the Design tab after adding the table. The following table lists the table options in the Design tab:
Design Tab Table properties and options are displayed in the Design tab after adding the table. The following table lists the table options in the Design tab:Option
Description
Table Name
The name for the table.
Resize Table
This option allows you to change the size of the table.
Insert Slicer
This option adds a table slicer.
Header Row
This option adds a header row
Total Row
This option adds a row for formulas at the end of the table.
First Column
This option highlights the first column.
Last Column
This option highlights the last column.
Banded Columns
This option sets colors for alternating columns.
Filter Button
This option adds a filter button.
Styles
This option allows you to set table styles.
Specify the table options for the table.
The following table has a formula row and an additional column of values. You can type formulas in the cells of the formula row, such as =SUM(C1:C30).  Table with Formula
Table with Formula